تحسين تجربة المستخدم على مواقع الويب أصبح من أهم العوامل التي تؤثر بشكل كبير في نجاح المواقع تحديداً مع زيادة التركيز على الكفاءة والسرعة في عصرنا الحالي، كما أن جوجل تقدم باستمرار مجموعة من نقاط الويب الأساسية لتقييم أداء المواقع والتي أصبحت تشكل جزءاً مهماً من خوارزميات ترتيب المواقع في محركات البحث، في هذا المقال، سنتناول كيفية تحسين نقاط الويب الحيوية الأساسية للموقع لضمان تقديم تجربة مستخدم سهلة ومثالية والحفاظ على جعل موقعك في صدارة نتائج البحث.
كيفية تحسين نقاط الويب الحيوية الأساسية لموقعك
يوجد ثلاثة نقاط أساسية تساعد أصحاب المواقع على فهم وتحسين جوانب محددة من أداء مواقعهم، وهي أكبر عرض محتوى مرئي (Largest Content Full Paint – LCP)، تأخير التفاعل الأول (First Input Delay – FID)، والتغيرات التراكمية في التخطيط (Cumulative Layout Shift – CLS).
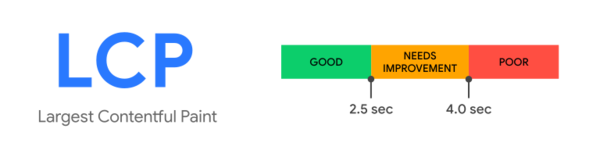
أولاً: تحسين أكبر عرض محتوى مرئي (LCP)
يُعرف LCP بأنه قياس المدة التي يستغرقها تحميل أكبر عنصر مرئي في الصفحة على سبيل المثال صورة أو مقطع فيديو، والهدف في الأساس أن تكون المدة أقل من 2.5 ثانية وذلك للحصول على تجربة مستخدم جيدة.
طريقة تحسين نقاط الويب الحيوية الأساسية لموقعك LCP
يوجد مجموعة من المعايير والخطوات التي يجب اتخاذها لتحسين نقاط الويب الحيوية الأساسية لموقعك الـ LCP وهي
- تحسين نقاط الويب الحيوية الأساسية لموقعك (الصور): يجب التأكد من أن الصور على موقعك مضغوطة ولها مقاسات مناسبة.
- تحسين نقاط الويب الحيوية الأساسية لموقعك (أداء الخادم): ينبغي لك التأكد من أن الخادم الذي يستضيف موقعك سريع واستجابته فورية، ويمكن استخدام شبكات توزيع المحتوى (Content Delivery Networks – CDNs)، والتي تساعد في تسريع تحميل المحتوى.
- تحسين وتقليل تحميلات JavaScript وcss: يجب تقليل ملفات JavaScript وCSS أو تحميلها بشكل غير متزامن لتحسين سرعة تحميل المحتوى الأساسي للصفحة.
- الاعتماد على التخزين المؤقت: يمكن تخزين المحتوى مؤقتاً في المتصفح لتقليل وقت تحميل الصفحات المتكررة.

ثانياً: تحسين تأخير التفاعل الأول (FID)
يمثل FID الوقت الذي يستغرقه المتصفح حتى يتفاعل مع المستخدم بعد تحميل الصفحة، والهدف الأساسي هو أن يكون FID أقل من 100 مللي ثانية، كما يعرف بأنه مدى استجابة صفحة الويب عند أول تفاعل للمستخدمين مثل النقر على الرابط أو الضغط على الزر.
طرق تحسين FID
يوجد مجموعة من الخطوات التي يجب الاعتماد عليها لتحسين FID لتقليل استجابة الموقع والوصول إلى نتيجة تحميل أقل من 100 مللي ثانية، وهي:
- تقليص JavaScript: تقليل حجم الشفرات البرمجية أو تحميلها بشكل غير متزامن يساعد على تحسين سرعة التفاعل بشكل ملحوظ.
- تأجيل العمليات غير الضرورية: يفضل تأجيل الإعلانات أو التحليلات حتى بعد تفاعل المستخدم مع الصفحة وذلك لأنه قد يقلل من استجابة الموقع.
- تقسيم الشفرات البرمجية: يفضل تقسيم الشفرات البرمجية الكبيرة إلى أجزاء صغيرة عند الحاجة إلى تحميلها فقط.
ثالثاً: تحسين التغيرات التراكمية للتخطيط CLS
يقيس التحول التراكمي للتخطيط الاستقرار البصري أو مقدار التحول غير المتوقع في التخطيط، أي يقيس في النهاية مدى استقرار العناصر على الصفحة أثناء تحميلها، والهدف الأساسي أن يكون CLS أقل من 0.1 حتى يضمن أصحاب المواقع بأن العناصر لا تتحرك بشكل غير متوقع.
طرق تحسين التحول التراكمي للتخطيط
يمكنك تحسين التحول التراكمي للتخطيط في موقع الويب الخاص بك من خلال بعض الخطوات وهي:
- إدارة خطوط الويب: يجب التأكد من تحميل الخطوط بطريقة لا تؤدي إلى إعادة ترتيب النصوص عند ظهورها.
- تأكد من أن المحتوى لا يضاف بشكل غير متوقع أثناء الصفحة.
- اختيار أحجام أقل للعناصر: عند اختيار الصور ومقاطع الفيديو يجب التأكد من أن أبعادها لتجنب تغيير تخطيط الصفحة أثناء تحميلها.
رابعاً: التفاعل مع الرسم التالي INP
التفاعل مع الرسم التالي هو مقياس يقيس سرعة استجابة الموقع لتفاعلات المستخدم مثل النقرات والضغطات على لوحة المفاتيح، والهدف الأساسي أن يكون INP بمقدار 200 مللي ثانية أو أقل، وكلما زاد المقدار عن 200 مللي سيكون الموقع بحاجة إلى تحسين.
طرق تحسين التفاعل مع الرسم التالي INP
- تقليل حجم JavaScript: يجب أن تقوم بتصغير حجم ملفات JavaScript المستخدمة في الموقع.
- تحسين أداء الرسوميات: يجب التأكد من أن جميع الرسوميات المستخدمة في الموقع بما فيها الرسوم المتحركة والانتقالات مصممة بشكل يقلل من استهلاك الموارد وتزيد من سرعة استجابة التفاعل.
مراقبة الأداء وتحسينه:
يجب مراقبة أداء المواقع بشكل دوري باستخدام مجموعة من الأدوات المناسبة ومن ثم تحديث استراتيجيات التحسين بناء على التغييرات التي تمت في الموقع أو بناء على متطلبات المستخدمين، وقد يتطلب الأمر في بعض الأحيان تعديل المحتوى أو تحديث الشفرات البرمجية بانتظام.
وهناك أدوات لتحسين نقاط الويب الأساسية والتي تساعدك في متابعة موقعك بشكل دوري وهي:
- أداة Google PageSpeed Insights: وتقدم هذه الأداء تقييم كامل لأداء الموقع مع تقديم نصائح حول كيفية تحسين النقاط.
- أداة Lighthouse: هي أداة مفتوحة من قبل جوجل وتعمل على تحليل أداء الموقع والتركيز على نقاط الويب الحيوية الأساسية بل وتقديم ملاحظات في حالة ظهور خلل في أياً منها.
تحسين نقاط الويب الحيوية الأساسية للمواقع ضروري لضمان تقديم تجربة مستخدم ممتازة ومن ثم الحفاظ على ترتيب جيد في نتائج البحث، ومن خلال التركيز على النقاط التي سبق وتم ذكرها يمكن أن تضمن أن موقعك يقدم تجربة سلسة وسريعة للمستخدمين وهو ما يزيد رضاهم.
لا تترك النجاح للمصادفة! جاوز تقدم لك استراتيجيات تسويق مدروسة بدقة.