Enhancing User Experience on Websites
Enhancing user experience on websites has become one of the most crucial factors for a site’s success, especially with the growing focus on efficiency and speed in today’s digital landscape. Google continuously introduces Core Web Vitals to evaluate website performance, which has become an integral part of search engine ranking algorithms. In this article, we will discuss how to improve your site’s Core Web Vitals to ensure an optimal user experience and maintain a top position in search results.
How to Improve Your Site’s Core Web Vitals
There are three key metrics that help website owners understand and enhance specific aspects of their site’s performance: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Improving Largest Contentful Paint (LCP)
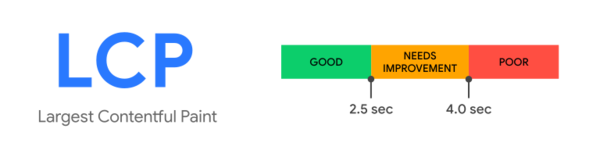
LCP measures the time it takes to load the largest visible element on a page, such as an image or video. The goal is for this time to be less than 2.5 seconds to ensure a good user experience.
Steps to Improve LCP
- Optimize Images: Ensure all images on your site are compressed and appropriately sized.
- Enhance Server Performance: Verify that your hosting server is fast and responsive. Using Content Delivery Networks (CDNs) can help speed up content loading.
- Minimize JavaScript and CSS: Reduce or asynchronously load JavaScript and CSS files to accelerate page loading.
- Enable Browser Caching: Store content temporarily in the browser to reduce load times for repeated visits.

Improving First Input Delay (FID)
FID represents the time it takes for a browser to respond to a user’s first interaction with a page, such as clicking a link or pressing a button. Ideally, FID should be less than 100 milliseconds to ensure responsive web pages.
Steps to Improve FID
- Reduce JavaScript Size: Minimize or load JavaScript files asynchronously to significantly improve response times.
- Defer Non-Essential Tasks: Postpone ads or analytics until after user interaction to minimize delays.
- Split Large Code Files: Break large scripts into smaller chunks to load them only when needed.
Improving Cumulative Layout Shift (CLS)
CLS measures visual stability, tracking unexpected layout shifts during page loading. To provide a stable experience, CLS should be less than 0.1.
Steps to Improve CLS
- Manage Web Fonts: Ensure fonts load in a way that doesn’t cause text to shift upon appearance.
- Avoid Unexpected Content Additions: Ensure no unexpected content (e.g., ads) is inserted during page loading.
- Define Dimensions for Media Elements: Assign fixed dimensions for images and videos to prevent layout shifts during their loading.
Enhancing Interaction to Next Paint (INP)
INP measures the speed of a website’s responsiveness to user interactions, such as clicks or keyboard presses. Ideally, INP should be 200 milliseconds or less. Sites with higher INP need optimization.
Steps to Improve INP
- Minimize JavaScript Size: Compress JavaScript files to enhance interaction speed.
- Optimize Graphics Performance: Ensure animations and transitions are designed to minimize resource usage and improve responsiveness.
Monitoring Performance and Enhancements
It is essential to regularly monitor your website’s performance using suitable tools and update optimization strategies based on site changes or user requirements. Regular content adjustments or script updates may be necessary.
Recommended Tools for Core Web Vitals Optimization
- Google PageSpeed Insights: Provides a comprehensive evaluation of website performance and improvement suggestions.
- Lighthouse: An open-source tool by Google that analyzes site performance, focusing on Core Web Vitals, and offers feedback on potential issues.
Improving Core Web Vitals is critical to ensuring an excellent user experience and maintaining a good search ranking. By focusing on the metrics discussed above, you can guarantee that your site delivers a seamless and fast user experience, which increases satisfaction and loyalty.
Don’t leave success to chance! Jawwez offers carefully crafted marketing strategies to help you excel.